WordPressの入稿でXのリンクを埋め込む場合には2つの方法があります。
- HTMLから埋め込み
- X(Twitter)から埋め込み
それでは、この2つの方法でリンクを埋め込むと、何が違うのでしょうか?
答えは、
微妙に大きさが違うことです。
どちらも手軽にリンクの埋め込みができるため、覚えるととても便利!
早速見ていきましょう。
「HTMLから埋め込み」と「Xから埋め込み」の画像の大きさを比較
「HTMLから埋め込み」と「Xから埋め込み」、何が違うのかな?と思い比較してみました。
最初に、「HTMLから埋め込み」です↓
おはようございます😊
— マワタ@図解・スライド作成受付中です (@87mawata) April 10, 2024
Canvaで作業中ステキな言葉に目が留まり…製作しました!🕊️
Canva、素敵なこと言ってくれるなーと思うのは私だけ?😆 pic.twitter.com/RJjPoEoRum
至って、大きさは気になりません。
こちらは「X(Twitter)から埋め込み」です↓
「HTMLから埋め込み」の方が、「X(Twitter)から埋め込み」より少し大きい(横幅)ことがわかります。
Xを強調したい時は、「HTMLから埋め込み」で、大きめに表示させた方がいいのかもしれませんね!
次からは、それぞれのURLの埋め込み方法を見ていきます。
「HTML」からURLを埋め込む
HTMLにURLを埋め込むステップは5つです
- 「カスタムHTML」を選択
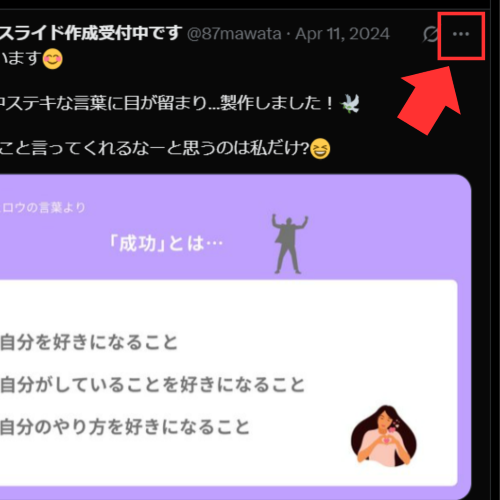
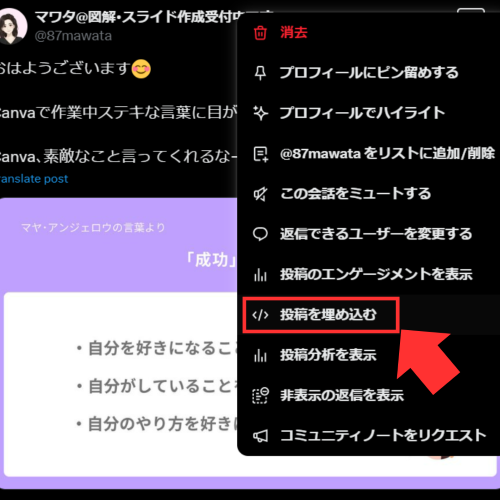
- 「X」投稿の右上「…」を選択して、「投稿を埋め込む」
- 画像が切り替わったページで「埋め込み投稿」を選択
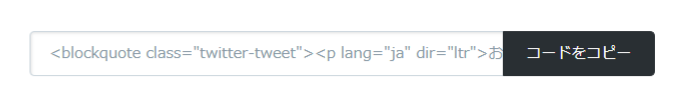
- コードをコピーする
- 「カスタムHTML」にコピーしたコードを貼りつける
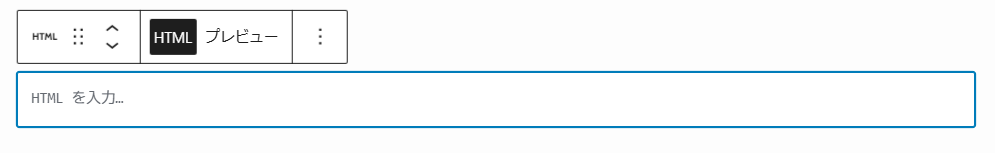
「カスタムHTML」を選択
「カスタムHTML」を表示させます(検索窓に「html」で出てきます)
「X」投稿の右上「…」から、「投稿を埋め込む」を選択


画像が切り替わったページで「埋め込み投稿」を選択

コードをコピーする

「カスタムHTML」にコピーしたコードを貼りつける

これで、「HTML」から埋め込みが完成です!!
次は「X(Twitter)から埋め込み」方法を見てみましょう
「Xから埋め込み」でURLを埋め込む
「Xから埋め込み」にURLを埋め込むステップは4つです
- 「Twitterを埋め込み」を選択
- X投稿の右下の「共有」を選択
- 「リンクをコピー」を選択
- 「Twitterを埋め込み」に、コピーしたURLを貼りつける
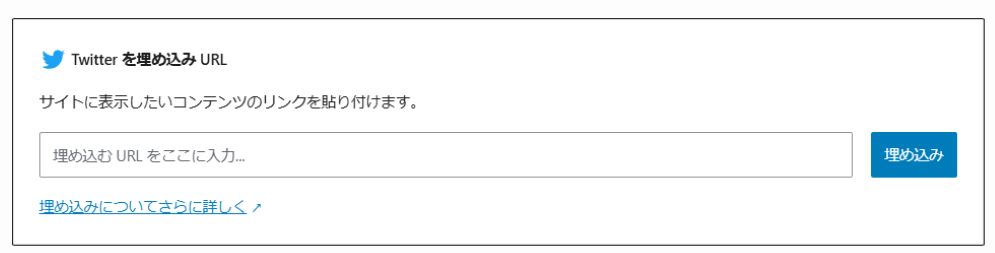
「Twitterを埋め込み」を選択
「Twitterを埋め込み」を表示させます(“すべて表示”で出てきます)
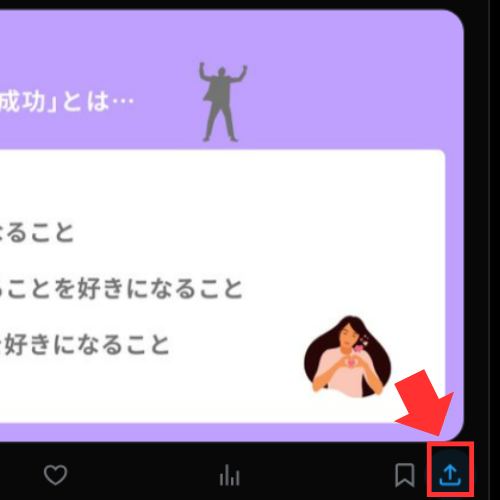
X投稿の右下の「共有」を選択

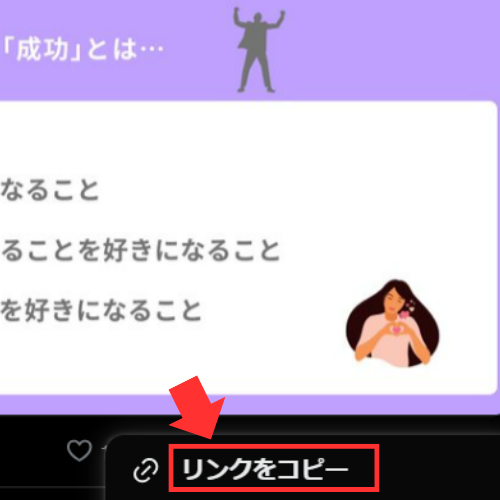
「リンクをコピー」を選択

「Twitterを埋め込み」にコピーしたURLを貼りつける

URL貼りつけて、埋め込みをポチっとしたら完成です!
URLが表示されてしまう時の対処法(備忘録)
埋め込みをしても、URLが表示されてしまうことがあります。
このような場合は、「status」に「es」をつけると解消します。
以上、Wordpressの入稿での出来事をアウトプットしました。
HTML、Xからの埋め込みを挑戦しましたが、どちらかというとXからの埋め込みの方が、手軽に覚えられると思いました。
次回はスムーズに作業したい!です・・
お読みいただきありがとうございました。
あなたの参考になると嬉しいです


コメント